- Szczegóły
- Super User
Features at a glance
- Responsive layout compatible
- Choose between 4 slide transitions: Fade, Continuous Horiztonal, Fade Slide Left, Continuous Vertical
- Specify height and width of module
- Includes a gallery tab drop down to show all images
- Each image slide can have its own hyperlink
- Show up to 10 images at once
- Publish your own content to each picture slide
- Navigation arrows
- Not all slides require titles
- Change delay time
- Hide or show: Navigation arrows, thumbnail carousel and popup text
I like what I see! I want to JOIN TODAY.
- Szczegóły
- Super User
This menu system works off of the core Joomla jquery/mootools scripts so no extra javascript library is needed and keep download sizes to a minimum. Also, if you do not want to use this menu you can simply turn it it off from the template configuration page.
Take your website to the next design level by using the robust and feature rich S5 Flex Menu System. Organize your links with ease and show content in places you never could before!
Menu Features:
- Automatic onclick functionality for tablet sized touch screens. If a device's screen is detected as touch screen and is of table size, then the menu will function with an onclick method rather than the onmouseover effect that is shown on a laptop or desktop that has a mouse for use.
- Multiple javascript effects such as fade, slide, etc.
- Multiple columns for menu items or modules.
- Modules load directly into the menu.
- Group sub menu items into the same column or fly out.
- Optional sub texts for each menu item.
- Optional menu icon images for each menu item.
- Automatic multi-language menu change. If you are setting up a multi-language site, the flex menu will automatically change if your site's visitor has a language specific menu setup for their language in the menu manager.
- And much more!
Menu Screenshot:

I like what I see! I want to JOIN TODAY.
- Szczegóły
- Super User
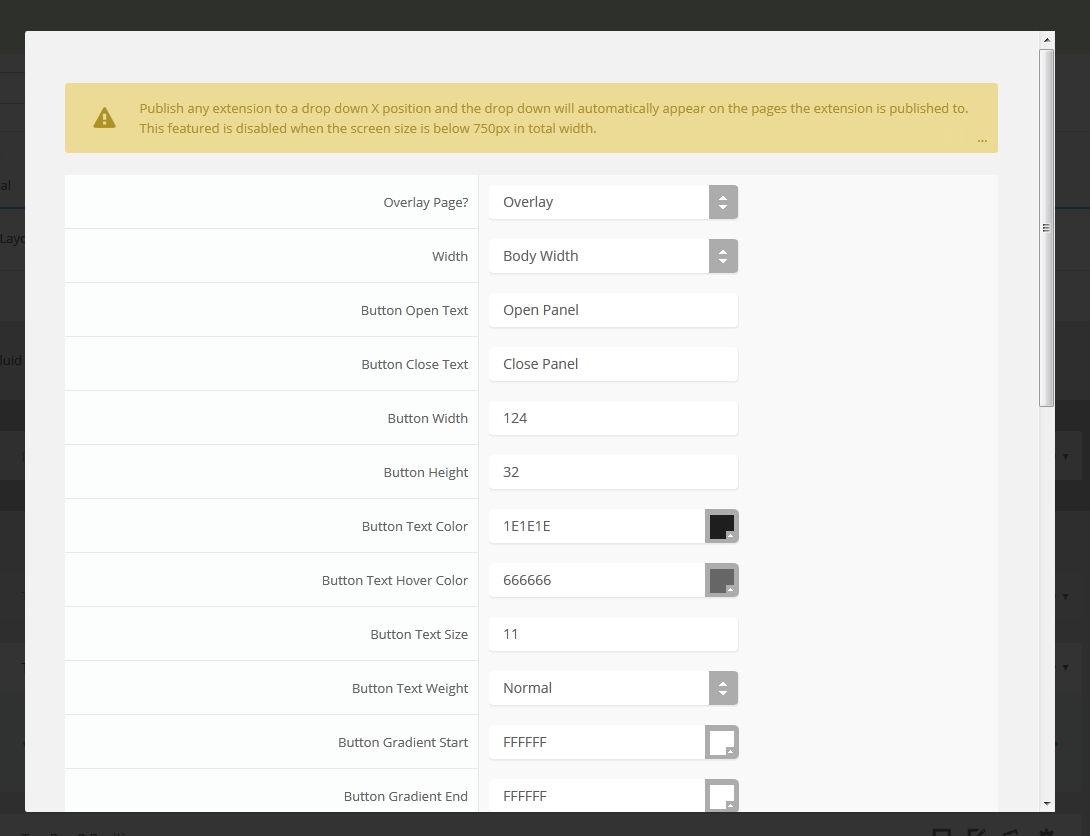
Note - If the responsive layout is enabled the drop down will disable when the screen size reaches 750px so that it does not interfere with the mobile menu bar

- Customize almost everything! Shadows, borders, gradient, opacity
- Contains 6 module positions drop_down_1, drop_down_2, drop_down_3, drop_down_4, drop_down_5 and drop_down_6
- Auto adjust to the height of your content
- Set your own open and close text
- Auto collapse if no modules are published to it
- And many more features!
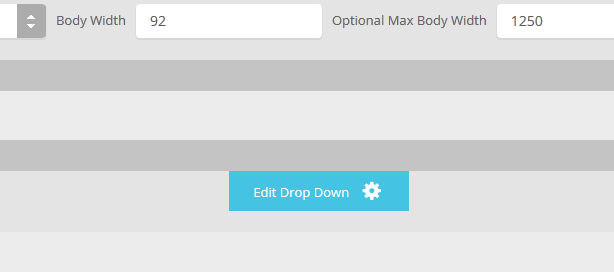
Screenshot of Drop Down admin in template configuration area:


- Szczegóły
- Super User
This module is based off the Joomla main menu system module so you can still specify which Joomla menu you want to use with the S5 Accordion menu. The menu is powered off of the default mootools/jquery calls that are built directly into Joomla to avoid any javascript conflicts.
I like what I see! I want to JOIN TODAY.
- Szczegóły
- Super User
What Makes The Vertex Responsive Layout The Best and Most Flexible?
- The responsive layout is completely optional, don't use it if you don't want it!
- Virtually no javascript. The only javascript used is for the mobile bar effects and to add responsive capabilites to IE7. We believe that javascript should only be used as a last resort.
- Start with a fixed or fluid layout.
- Every area of the template, ie: columns, row, and body; can be set to a fluid layout.
- Automatic onclick menu functionality for small touch screens.
- Optional IE7/8 responsive layout.
- Very easy to understand layout, which allows you to setup your site with very little effort.
- Fully customizable mobile bar styling.
- Optional row re-distribution at smaller screens.
- Hide divs, modules and content easily with hide classes at specified screen sizes.
- Wide screen support options.
- Multiple options for fluid width images.
- And much more!
Easy To Understand Layout
One of the biggest advantages to the Vertex Responsive Layout is that we start the layout as if it were designed for a desktop viewer, and then simply reduce, modify, or remove certain sections or font sizes based on the size of the user's screen. This is all done through css media queries, and is all done automatically for you!The best way to see this approach, is simply resize your browser to see it all take effect.
Some responsive designs simply use a series of floating divs that re-arrange themselves on the page and add columns as the screen width increases or decreases. The biggest con to this approach is it can become very confusing as to where your content will actually exist on any given screen; making it very hard to create a specific layout and confusing for a client; especially those with specific product and content placement needs.
Our approach is much easier to understand. The site will always keep its core layout shown here. When the screen changes it will adjust as described below. The majority of rows and columns will not change their basic styling or positions until they reach the mobile version. Again, only minor adjustments are made on varying screen sizes so that you always know what your site will look like and where content will be placed!
- If the columns are set to use fluid widths then no changes will occur for large screens, everything will simply be percentage widths based on the availalbe area. If you are using the max-body width calculations the column widths will be based off of this setting instead of screen width.
- Between 1050px and 600px if you have set the columns to fluid widths, you have an option to combine the inset columns, if they are shown on the page, into a single column with their adjacent column. In other words right_inset and right become one column to save space. Because each site is different, you can choose the screen size to specify this change.
- At 580px (a standard mobile device size) the entire body will become one single column and module stack on top of each other. Some adjustments to the header and footer will occur.
- Please note - you have an option to use either fluid or fixed width columns (right_inset, right, left_inset, and left). We highly recommend using fluid columns when responsive is enabled. If you choose fixed widths there are other responsive options available for this setting as well in the template configuration under the Layout tab.
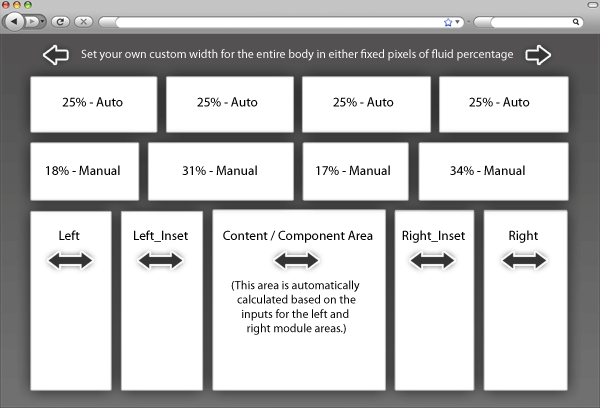
Below are illustrations of the center columns only in the scenarios described above.

Row Re-Distribution
Each row in a Vertex template contains six module positions. If you are using a lot of modules in a particular row the content can become squished when the screen becomes too narrow, specifically on smaller seven inch tablet screens. The row re-distribution features allow you to change the layout into multiple rows with new module widths to give each position more room at specific screen sizes. You get to specify the screen width that this change will trigger at, and you can specify from several preset width options for each row indepent of each other. Single Column will set all modules in that row to 100% and one module per row. Two Columns will set all modules in that row to 50% and two modules per row. Three Columns will set all modules in that row to 33.33% and three modules per row. Redis. 33/50 will set positions 1 through 3 to 33.33% and positions 4 through 6 to 50%, this setting is meant to be used when positions 1 through 5 are in use. Redis. 50/100 will set positions 1 through 2 to 50% and positions 3 through 6 to 100%. Redis. 100/33 will set position 1 to 100% and positions 2 through 6 to 33.33%. Redis. 100/50 will set position 1 to 100% and positions 2 through 6 to 50%. This setting will override any custom row widths you set under the Row Sizes tab when the screen size reaches the selected width. All modules will always change to a single column at 580px for mobile view. This feature is NOT available for IE7 or IE8!Below you will find a screenshot of the responsive options available in the Vertex framework. Below that you will find documentation for each feature shown.

General Layout
The general layout options are the ones starting with Enable Font Resizer? and ending with Right Inset Width. These parameters are the core layout options that apply to all templates, whether responsive is enabled or not. Configuring this area is the first step in configuring a responsive layout. You can choose to set the site to either a fixed pixel width or fluid percentage width, the responsive layout will work with either option. If you are using the fluid width option we recommend enabling the Max Body Width option so that that your site does not go above the set pixels; this helps keep your site looking proportionate across very wide screen.Enable The Responsive Layout
If you wish to use the responsive layout simply turn on the switch and the Vertex framework will take care of the rest! It's really that simple! Notice there is a separate switch for IE7 and IE8. This browser does not support css media queries natively, which is what makes responsive layouts possible. In order to add this functionality the template must use javascript, which can affect the performance of a website. With this added javascript IE7 and IE8 will support the responsive layout, but we highly recommend leaving it turned off. Keep in mind that the primary target for responsive websites is tablet and mobile devices, where IE7 and IE8 do not exist. Please also note that some features such as the row re-distribution functions are not supported by IE7/8.Hide Tablet and Mobile Divs
One of the biggest obstacles to overcome when designing a responsive layout site is that not all content, images and extensions were designed to work with responsive layouts. That means that sometimes you need the ability to hide a specific element on only certain sized screens, so that something doesn't break the site's layout and everything looks proportionate. We've made that all possible and very easy to do for you with hiding classes! There are three main ways to hide content on different size screens, and they are documented here.Column Settings
Depnding on whether you have set the side columns to fixed or fluid widths, you have several options to choose from. We do highly recommend fluid columns when responsive is enabled. The first option, which pertains to both fixed and fluid, allows you to combine articles, will set modules published to middle_top and middle_bottom positions as well as articles published to the component area to a single column at the chosen screen width, this setting effects only those areas and nothing else. The settings below that are split into two sections depending on your column width setting. These settings effect combining the inset columns, creating a single column, and reducing the column widths. Be sure to read the tooltip of each section for a full description.Mobile Bars
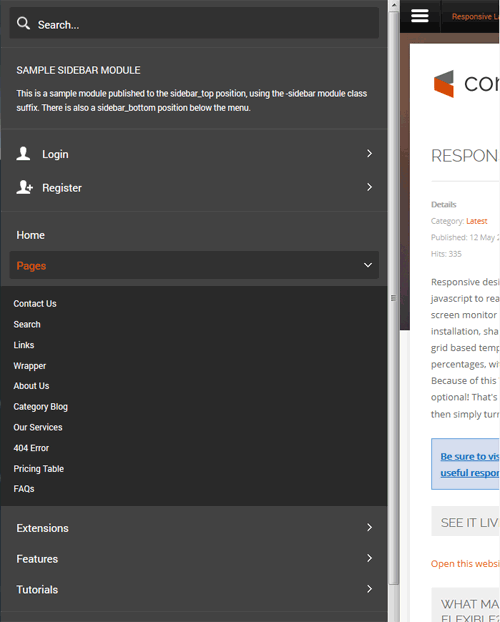
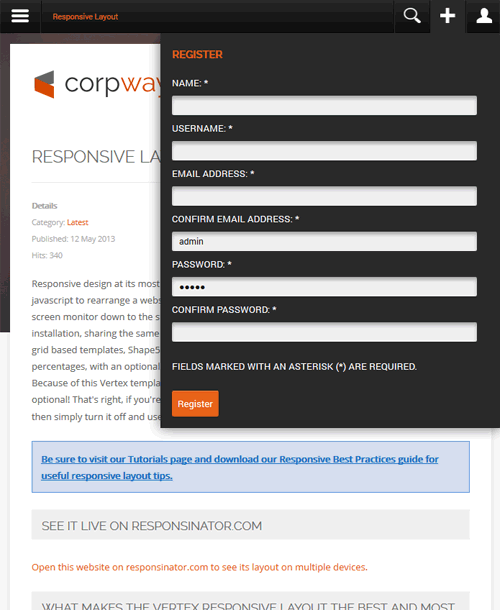
When the screen size reaches 750px wide (anything smaller than a standard 10 inch tablet), a navigation bar will appear across the top of the site and the bottom. This bar replaces the main menu, login, register, and search, for easier user on mobile devices. In the configuration you can choose what to enable on these bars as well as change the colors and style however you would like.

There are two layout options you can pick from: 1. A drop down layout where each item appears in an independent drop down that slides from the top of the site. 2. A off canvas sidebar option, where all items fit into a nice side slide-out area on the side of the site.


Mobile Links
Even though this is a responsive layout and there is no separate layout page for mobile devices, that does not mean that your site's viewers will understand this or even know what a responsive layout is. It has become a standard for websites that use a mobile layout to have a link to view the desktop view of the website, and this is what your site viewers will expect to see. This link simply turns off the responsive configuration using a cookie and calls the website like a standard desktop would when viewing in mobile. There is then a link to return back to the mobile view of the site presented.
I like what I see! I want to JOIN TODAY.
- Szczegóły
- Super User
Fixed or Fluid Width
This template has the ability to set the entire width of your set to either a fixed pixel width or a fluid percentage width. You can set the width to any size you want.Column Widths
You may also set the widths of the following positions to any width that you need to: left, left_inset, right, and right_inset. You may set them to any width you need to. Columns can either be set to a fixed px width or they can be set to a fluid percentage width. If you are enabling the responsive layout we recommend setting these to percentage width.Row Widths
This template comes loaded with module positions, many of which appear in rows of 6 module positions. Any row that contains 6 module positions can have it's row columns set to automatic widths or manual. For example, in the picture below the first row shows 4 modules published and since it's set to automatic each is set to 25% width. The second row shows a manual calculation for each module in the row. Again, you may do this for any row that contains 6 modules. If you setup a manual calculation they must total to 100%. Not all 6 modules need to be used, as shown below.
All of this is done very easily in the template configuration.

- Szczegóły
- Super User
Features:
- Supports a range of multimedia formats: images, flash, video, mp3s, html!
- Auto detects formats or you can specify the format
- Html descriptions
- Enable/Disable page overlay when multibox pops up (via template parameters)
- Enable/Disable controls (via template parameters)
Images Example

Image #1. It can support html.

Image #2. It can support html.

Image #3. It can support html.
Separate Group Images Example

Image #1. It can support html.

Image #2. It can support html.

Image #3. It can support html.
Video Example:
Youtube.com Video - CLICK MEUP: Carl and Ellie
You can use the following video formats: flv, mov, wmv, real and swf. Just insert the URL to the videos in the href of the hyperlink, here is an example of how we did this for a Youtube video:
YouTube Tutorial: Simply right click on a youtube video and copy the embed code, then paste into a text editor and look for the embed src and use that URL in your hyperlink.
MP3 Example:
MP3 example - CLICK MEmp3 example
iFrame:
iFrame/HTML Example - CLICK MEgetfirebug.com
I like what I see! I want to JOIN TODAY.
- Szczegóły
- Super User
All modules are fully collapsible
What exactly is a collapsing module? It's quite simple, whenever a module is not published to a postion that position does not appear on the frontend of the template. Consider the example below:
This particular row has 6 module positions available to publish to. Let's say you only want to publish to 4 of these positions. The template will automatically collapse the modules you do not want to use and adjust the size of the modules accordingly:

If no modules are published to the row the entire row itself will not show. The best feature of this is every module can be published to its own unique pages so the layout of your site can change on every page!
Infinite Layouts
Because there are so many module positions available in so many different areas, the number of layouts you can create are limitless! For example, if you would like to show your main content area on the right side of your site but still have a column of modules, simply published your modules to the right or right_inset positions or both. The same would be true for the opposite, if you want a column on the left simply publish modules to left or left_inset. Of course you can always choose to not have a column at all. Remember, any module not published to will automatically collapse and the remaining area will automatically adjust. There is no need to choose a pre-defined layout for your entire site, simply use the power of collpasing module positions and take advantage of the numerous amount of module positions to create any layout you can dream of! Be sure to checkout the layout of modules below.Dozens of Modules
Below is a complete list of all the module positions available for this template.
How to install and setup module styles:
- 01 Download any module you wish to publish to your site.
- 02In the backend of Joomla navigate to the menu item Extensions/Install Uninstall
- 03Browse for the module's install file and click Upload File & Install.
- 04 Once the module has be installed navigate to the menu item Extensions/Module Manager (same menu as above)
- 05Find the Module just installed and click on it's title.
- 06 Change any parameters that you wish and be sure to set it to published and publish it to your desired module position.
- 07To apply a module style simply fill in the module class suffix field with any of this template's included module styles. This parameter setting is found under Module Parameters on the right side of the screen.
- 08Assign what pages you would like the module to appear on and finally click Save.



- Szczegóły
- Super User
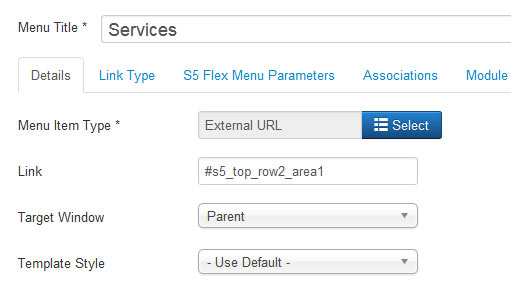
- #s5_header_area1
- #s5_top_row1_area1
- #s5_top_row2_area1
- #s5_top_row3_area1
- #s5_center_area1
- #s5_bottom_row1_area1
- #s5_bottom_row2_area1
- #s5_bottom_row3_area1
- #s5_footer_area1
Screenshot of admin area of an external menu item with DIV reference entered:

- Szczegóły
- Super User
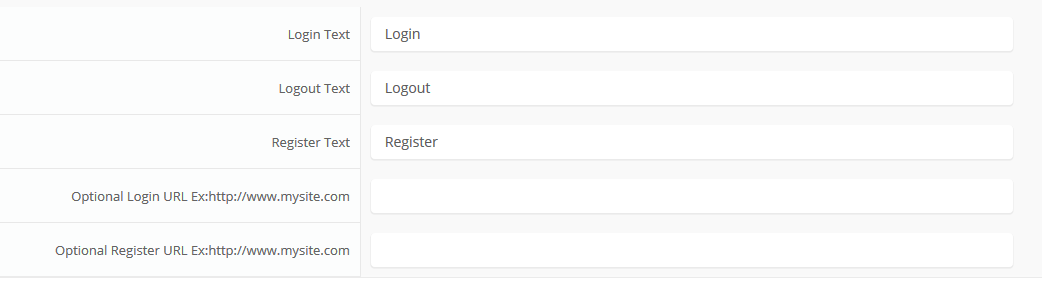
Alternatively, you can fill out your own custom urls just below these fields in the template configuration if you do not want to use the default Joomla login and registration pages.

- Szczegóły
- Super User
Setup is very easy! By default this script is disabled, in order to enable it simply choose All Images or Individual Images from the drop down, as shown below from inside the template configuration page.

All images will load every standard image on the page with lazy load. There is no extra configuration or extra code to add with this configuration, it will just happen automatically. Individual images would be used if you want only certain images to load with this script and not all of them. To do this simply add class="s5_lazyload" to the image like so:
<img class="s5_lazyload" src="http://www.yoursite.com/image.jpg"></img>
This script is compatible with Firefox3+, IE8+, Chrome14+, Safari5.05+, Opera 11.11+
See the script in action:










- Szczegóły
- Super User
- 01Download the installation package from our download section.
- 02Once the download is complete go to the backend of Joomla.
- 03Navigate through your menu system to Extensions/Extensions Manager.
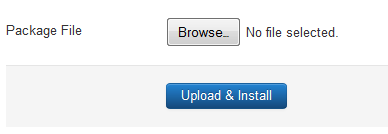
- 04Once at the installation screen click the browse button and navigate to where you downloaded the template file.
- 05Once you have the file selected click 'Upload File and Install'
- 06Navigate through your menu system to Extensions/Template Manager.
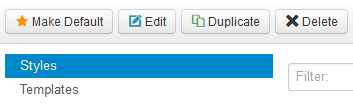
- 07Find the radio button next to the newly installed template.
- 08Click on the Default button at the top right of the screen and you're done!


The template is now installed, now let's set it as the default template:

- Szczegóły
- Super User
Javascript Version


CSS Version Default


CSS Version 1


CSS Version 2


CSS Version 3

Example Slide
This is dummy text. You can add any
text or html markup here.
CSS Version 4

Example Slide
This is dummy text. You can add any
text or html markup here.
CSS Version 5
Example Title

Example Title

CSS Version 6
Example Title

Example Title

CSS Version 7
CSS Version 8


CSS Version 9


I like what I see! I want to JOIN TODAY.



















